comprimir CSS y JS...
-
Emiliano Zapata
- Nivel 4
- Mensajes: 125
- Registrado: 04 Jul 2009, 14:35
comprimir CSS y JS...
Hola, quería pedirles sugerencias para optimizar mas la carga de un Sitio Web que estoy desarrollando, he visto que muchos comprimen el CSS y Javascript, ¿que herramientas me recomiendan?
- Marcelo Suárez
- Nivel 2
- Mensajes: 45
- Registrado: 04 Jul 2010, 03:47
- Twitter: @marcelo_suarez
- Ubicación: Montevideo, Uruguay
- Contactar:
Re: comprimir CSS y JS...
Te recomiendo que hagas el css en una sola linea, es decir, por cada clase crea una sola linea, no dejes lineas en blanco, intenta comprimir el CSS todo lo que puedas.
Por supuesto también debes verificar que las imágenes no pesen mucho.
Si necesitas algo más te ayudo con gusto.
Por supuesto también debes verificar que las imágenes no pesen mucho.
Si necesitas algo más te ayudo con gusto.
-
Emiliano Zapata
- Nivel 4
- Mensajes: 125
- Registrado: 04 Jul 2009, 14:35
Re: comprimir CSS y JS...
perfecto, hasta el momento es lo que he realizado en los archivos CSS,antes hacia esto... ejemplo:
#ejemplo {
margin:0 auto;
background:#ffffff;
}
Ahora ya hago esto:
#ejemplo{margin:0 auto; background:#ffffff;}
Por otro lado quisiera que me ilustraran un poco acerca de una inquietud que tengo, por ejemplo: en un encabezado digamos que tengo una imagen de 900 x 200, es una imagen diseñada en photoshop con formato jpg que pesa 34kb, si esta imagen la recorto en 2 partes ya sea en fireworks o photoshop y dentro de un div de encabezado agrego las 2 imágenes que al estar juntas pareciera que son una sola, con esto ¿ sera mas rápida la carga del encabezado en el navegador o es lo mismo como si fuera la imagen completa?
De antemano agradezco sus consejos y sugerencias.
#ejemplo {
margin:0 auto;
background:#ffffff;
}
Ahora ya hago esto:
#ejemplo{margin:0 auto; background:#ffffff;}
Por otro lado quisiera que me ilustraran un poco acerca de una inquietud que tengo, por ejemplo: en un encabezado digamos que tengo una imagen de 900 x 200, es una imagen diseñada en photoshop con formato jpg que pesa 34kb, si esta imagen la recorto en 2 partes ya sea en fireworks o photoshop y dentro de un div de encabezado agrego las 2 imágenes que al estar juntas pareciera que son una sola, con esto ¿ sera mas rápida la carga del encabezado en el navegador o es lo mismo como si fuera la imagen completa?
De antemano agradezco sus consejos y sugerencias.
- elQuique
- Moderador
- Mensajes: 2227
- Registrado: 05 May 2009, 18:43
- Twitter: @elQuique
- Ubicación: Florida, Uruguay
- Contactar:
Re: comprimir CSS y JS...
En sitios complejos en desarrollo es bravo perder la facilidad de uso por comprimir excesivamente un CSS o JavaScript que luego tardas años en tratar de entender y modificar, recuerda comprimir solo los que estan finalizados o mantener 2 copias.
Igualmente en la compresion de CSS y JavaScript quitando saltos de lineas se gana bien poco, siempre es mejor atender a una buena compresión de imagenes con lo que logras realmente bajar el peso, para eso usa el tipo de imagen apropiado GIF, JPG, PNG según sea el caso.
GIF es apropiado para imagen con transparencias y poco color, ya que tienes hasta 256 colores disponibles.
JPG es bueno casi para todo excepto cuando son pocos colores que es mejor usar GIF.
PNG es bueno para cuando tienes muchos colores pero con transparencia, ya qu el GIF no maneja mas de 256 colores, y el JPG no maneja transparencias.

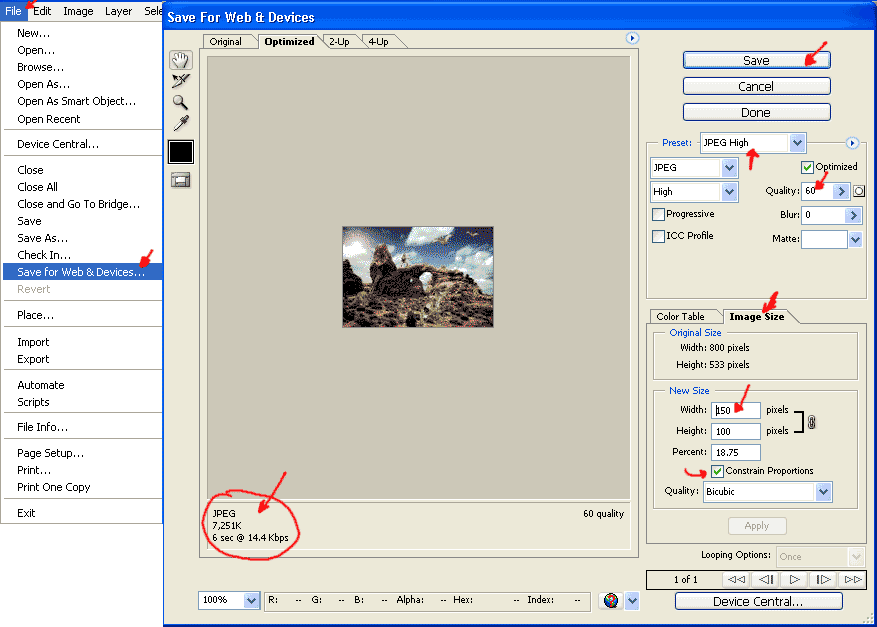
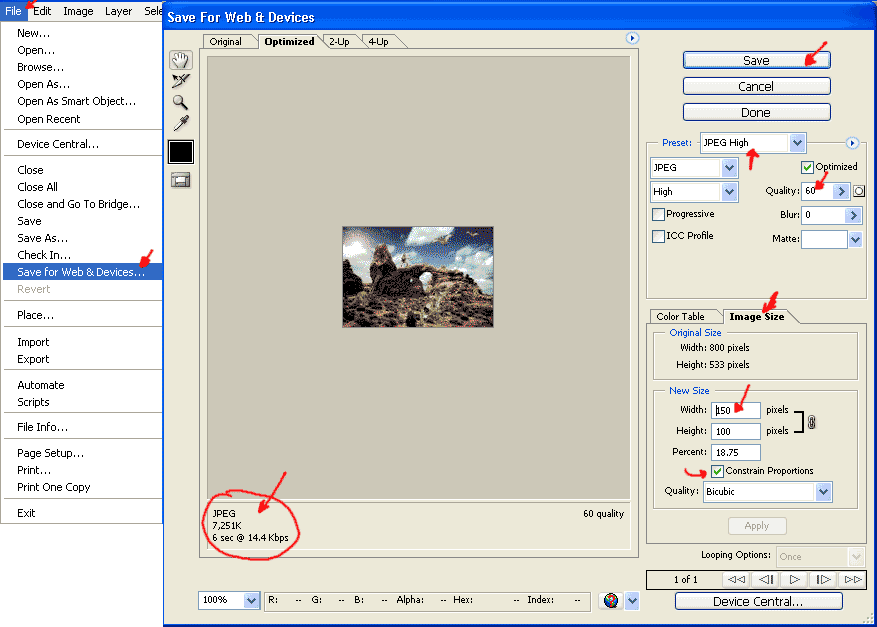
Imagen de: Crear Thumbails con Acciones Photoshop
Para manejar imagenes puedes valerte de la opcion Guardar para Web y Dispositivos de Photoshop que te muestra cuanto pesara l aimagen final en cada imagen y te ayuda a comprimir y ver la calidad antes de guardar.
Si con lo de ganar compresión en imagen no es suficiente, antes de dejar ilegibles tus CSS y JS, aun puedes comprimir a nivel servidor, y con eso ganas bastante también y sin trabajo.
Para comprimir en tu servidor debes tener habilitada la compresión gzip en Apache, esto hace que el servidor comprima cada archivo y luego lo envie al navegador del usuario ganando en velocidad, luego el navegador del usuario, que hoy día todos soporta descompresión descomprime el archivo que llega. Esto hace que ganes velocidad en CSS, JS y HTML, e Imagenes.
Verifica si tu hosting tiene habilitada la compresión consultando con el soporte o bien ejecutando un phpinfo() en un archivito PHP, si es que soporta.
Igualmente en la compresion de CSS y JavaScript quitando saltos de lineas se gana bien poco, siempre es mejor atender a una buena compresión de imagenes con lo que logras realmente bajar el peso, para eso usa el tipo de imagen apropiado GIF, JPG, PNG según sea el caso.
GIF es apropiado para imagen con transparencias y poco color, ya que tienes hasta 256 colores disponibles.
JPG es bueno casi para todo excepto cuando son pocos colores que es mejor usar GIF.
PNG es bueno para cuando tienes muchos colores pero con transparencia, ya qu el GIF no maneja mas de 256 colores, y el JPG no maneja transparencias.

Imagen de: Crear Thumbails con Acciones Photoshop
Para manejar imagenes puedes valerte de la opcion Guardar para Web y Dispositivos de Photoshop que te muestra cuanto pesara l aimagen final en cada imagen y te ayuda a comprimir y ver la calidad antes de guardar.
Si con lo de ganar compresión en imagen no es suficiente, antes de dejar ilegibles tus CSS y JS, aun puedes comprimir a nivel servidor, y con eso ganas bastante también y sin trabajo.
Para comprimir en tu servidor debes tener habilitada la compresión gzip en Apache, esto hace que el servidor comprima cada archivo y luego lo envie al navegador del usuario ganando en velocidad, luego el navegador del usuario, que hoy día todos soporta descompresión descomprime el archivo que llega. Esto hace que ganes velocidad en CSS, JS y HTML, e Imagenes.
Verifica si tu hosting tiene habilitada la compresión consultando con el soporte o bien ejecutando un phpinfo() en un archivito PHP, si es que soporta.
-
Emiliano Zapata
- Nivel 4
- Mensajes: 125
- Registrado: 04 Jul 2009, 14:35
Re: comprimir CSS y JS...
Orale :) ...Interesante Quique, jamas he usado la opcion guardar para web y dispositivos, ¿eso opción seria para cualquier imagen que use para la web , ya sea jpg, png o gif?
Y lo del gzip no lo conocía, voy a verificar en mi hosting para ver si tienen habilitada esa opción, creo que todos esos consejos que me dan al hacerlos todos adecuadamente son mas puntos a favor para mejorar el acceso a un sitio web.
Gracias por sus consejos.
Y lo del gzip no lo conocía, voy a verificar en mi hosting para ver si tienen habilitada esa opción, creo que todos esos consejos que me dan al hacerlos todos adecuadamente son mas puntos a favor para mejorar el acceso a un sitio web.
Gracias por sus consejos.
- elQuique
- Moderador
- Mensajes: 2227
- Registrado: 05 May 2009, 18:43
- Twitter: @elQuique
- Ubicación: Florida, Uruguay
- Contactar:
Re: comprimir CSS y JS...
Lo de comprimir de forma adecuada y formato una imagen, si lo haces para cualquier imagen de tu sitio, lo puedes hacer manualmente con casi cualquier editor de imagen, o usar esa opción de Photoshop que te lo hace casi automático.
Con respecto al lo de la compresion servidor y descompresión servidor, es una buena forma ya que es automática.
Con la suma de todo esto si que generas sitios más rapidos y que consumen menos recursos de servidor, ancho de banda, y por supuesto de mayor velocidad para el usuario.
Con respecto al lo de la compresion servidor y descompresión servidor, es una buena forma ya que es automática.
Con la suma de todo esto si que generas sitios más rapidos y que consumen menos recursos de servidor, ancho de banda, y por supuesto de mayor velocidad para el usuario.
-
Emiliano Zapata
- Nivel 4
- Mensajes: 125
- Registrado: 04 Jul 2009, 14:35
Re: comprimir CSS y JS...
Muchas gracias Quique por tus sabios consejos. He puesto en practica todo lo que me has mencionado, vaya que realizar Sitios Web es una labor entretenida y muchos piensan que es algo fácil XD.
- elQuique
- Moderador
- Mensajes: 2227
- Registrado: 05 May 2009, 18:43
- Twitter: @elQuique
- Ubicación: Florida, Uruguay
- Contactar:
Re: comprimir CSS y JS...
Es un error creer que todo es fácil, o mejor dicho confundir fácil como algo que se realiza sin tener conocimeintos, como en todo siempre se puede mejorar y perfeccionar técnicas y para eso basta con tener, ganas, paciencia y no temer aprender, leer mucho, preguntar, probar y equivocarte mucho !! :)
- Marcelo Suárez
- Nivel 2
- Mensajes: 45
- Registrado: 04 Jul 2010, 03:47
- Twitter: @marcelo_suarez
- Ubicación: Montevideo, Uruguay
- Contactar:
Re: comprimir CSS y JS...
... oO Quique que conmovedor, mi heroeee! =)