En primer lugar la teoría de
Colores Complementarios, que permite saber que color se complementa con cual, de esa forma si sabes que el fondo en negro, la letra (o logo) debería ser blanco, o si el fondo es rojo, la letra (o logo) debería ser amarillo de forma que se note.
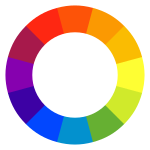
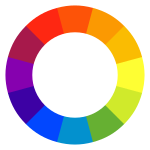
En el circulo se pueden ver los
Colores Diametralmente Opuestos o
Colores Complementarios

Información de colores complementarios:
http://es.wikipedia.org/wiki/Colores_complementarios
Siguiendo con la Teoría, el FFFFFF o 000000, etc, son 6 caracteres hexadecimales, que representan 3 pares de colores de 0 a 256 (00 es 0 y FF es 256 en decimal), son 3 pares porque 3 son los valores que componen la Paleta RGB, o Red Green Blue, o sea Rojo Verde Azul, que es la que utilizamos en Internet, ya que es la apropiada para Pantallas o Monitores.
Información sobre RGB:
http://es.wikipedia.org/wiki/Modelo_de_color_RGB
Sabiendo esa base, tienes dos opciones:
A) Tenes 4 o 5 logos y según el fondo seleccionas el apropiado. Solución: lees el fondo y muestras con un IF. Listo fin de la historia y hasta acá lees.
B) Generas o coloreas un Logo Base. Solución: necesitas ver un poco más de PHP y sus capacidades de
Procesamiento y Generación de Imágenes. Sigue leyendo...
Para esta tarea, PHP propone varias librerías de manejo de imágenes:
Exif para manejo de metadata en Imágenes
GD para procesar Imágenes
ImageMagick para procesar Imágenes
etc
La Exif, es para otra cosa, nos queda GD e ImageMagick, GD esta disponible en el 90% de los servidores, y la ImageMagick no suele estarlo, por tanto nos quedamos con GD.
Más información sobre Librerías de Procesamiento de Imágenes en PHP:
http://www.php.net/manual/en/refs.utilspec.image.php
Usando GD, yo utilizaría una imagen simple con color neutro, tipo Blanco, o Verde, en 1 o 2 colores, ya que a mayor cantidad de color, mayor complejidad.
Ese logo, sea cual sea lo tendría en:
GIF, si son pocos colores y es bien simple, con o sin transparencias. Hasta 256 colores.
JPG, si es un logo complejo con muchos colores, sin transparencias. Soporte de miles de colores (16k)
PNG, si es un logo simple o complejo pero con muchos colores, y necesitas si o si transparencias. Cuidado con IE, que no soporta PHP a pesar de ser un estándar desde los 90.
Decidido el tipo de imagen, y conociendo la forma del logo, vas a utilizar según el caso las funciones:
imagefill, a esta le indicas una imagen, y una coordenada x, y, dentro de ella, además de un color, y con eso se va a rellenar toda esa zona con el color indicado. Ejemplo si es un cuadrado de 200 x 200 y mitad es blanco y mitad rojo, tu indicas: x=100, y=100 color=FF6600 y pintara la parte izquierda que era blanca en color Rojo.
Mas info de imagefill:
http://www.php.net/manual/en/function.imagefill.php
El imagefill dependiendo de tamaño y cantidad de colores del logo, puede complicarse y ser lento, en ese caso, puedes recorrer cada punto y cambiarlo por su color complementario (Usando la teoría de color complementario).
Para esto vas a usar dos funciones:
imagecolorstotal, para saber la cantidad de colores de la imagen. Más info:
http://www.php.net/manual/en/function.i ... stotal.php
imagecolorsforindex, para saber el color actual de ese punto. Más info:
http://www.php.net/manual/en/function.i ... rindex.php
imagecolorset, para cambiar un color por otro: Más info:
http://www.php.net/manual/en/function.imagecolorset.php
Con estas tres funciones puedes: recorrer color por color (imagecolorstotal), saber cual es (imagecolorsforindex) y cambiarlo por otro (imagecolorset).
Que en PHP sería algo así:
Código: Seleccionar todo
// Cuantos colores tiene la imagen ?
$totalcolores = ImageColorsTotal($imagen);
// Recorrer cada color de la imagen
for( $i=0; $i<$totalcolores; $i++) {
// Obtener el color actual
$viejocolor = imagecolorsforindex($image, $i);
// obtener el complemento de cada color
$complementorojo = complemento($viejocolor[red]);
$complementoverde = complemento($viejocolor[green]);
$complementoazul = complemento($viejocolor[blue]);
// cambiar el color actual por el complemento
imagecolorset($image, $i, $complementorojo, $complementoverde, $complementoazul);
}
La función
complemento, debe tomar el color y calcular el complementario, según la teoría de color, eso te lo dejo de tarea porque no me lo acuerdo de memoria, además a mi me gusta programar PHP y no el diseño gráfico :)